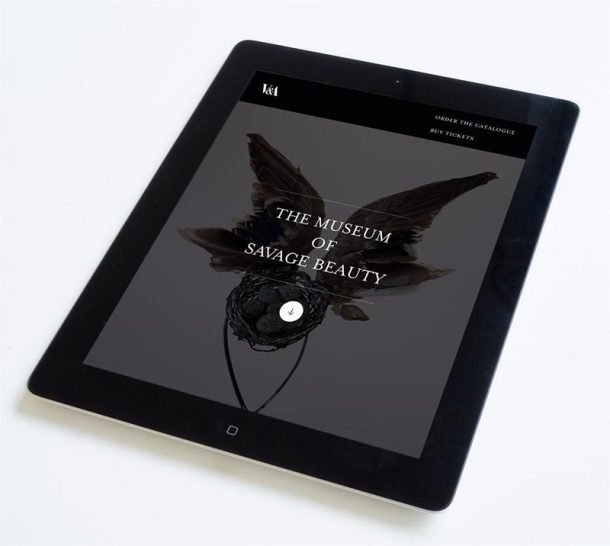
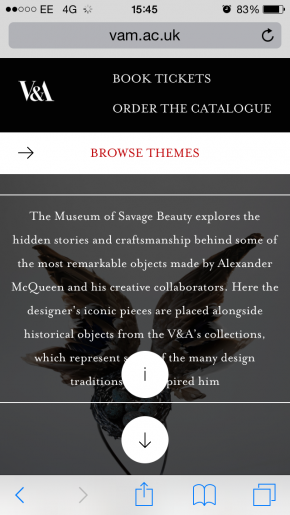
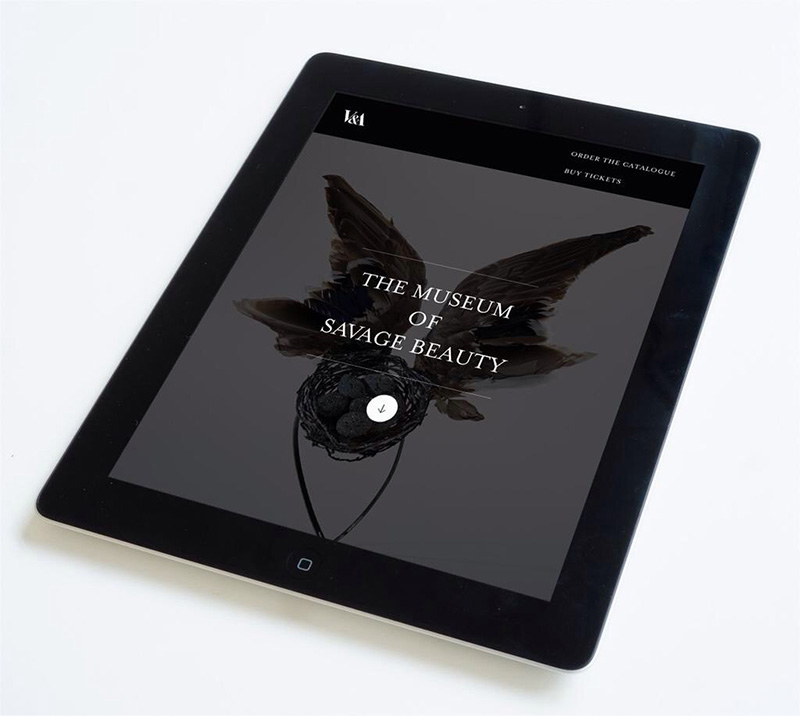
Have you seen The Museum of Savage Beauty (MoSB) yet? Our brand new web feature explores the hidden stories behind 27 of Alexander McQueen’s most remarkable objects. We’ve got specially researched object labels, over 100 images, 17 videos and a deep zoom functionality. And all of this was put together in just four months, with the web design, development and implementation taking place in the final four weeks*.
My role was to project manage the content of MoSB. This blog post looks at the lessons I have learned over the past 16 weeks about how to turn around digital products such as these, when time is not on your side.

Take stock of what you already have
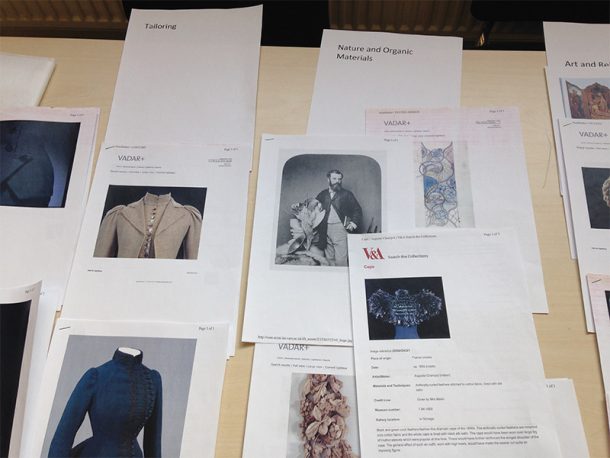
We hope that MoSB looks so beautiful that people imagine it was built from scratch. However, the starting point for our web feature was in fact the incredible photographs taken by our very talented in-house photographer Jaron James for the Cabinet of Curiosities section of the exhibition catalogue.

Having these re-useable assets as a starting point was a huge advantage in producing this web feature in a short space of time. Conserving and mounting objects is a lengthy process, heavily tied in to the timeline of the physical build of an exhibition. With only weeks to go until the exhibition opened, it would have been impossible to start from scratch photographing everything.
This approach also allowed us to have a visual consistency between exhibition’s print and digital output. Our web designers at Bureau for Visual Affairs were keen to emulate Charlie Smith Design’s original design for the exhibition catalogue, creating a more seamless experience for our visitors.
One thing to note – this kind of backwards engineering of content is not perfect. MoSB would almost certainly have been different if it was built from the ground up with all content produced specifically for the web. But this was not a reason to not do it. You may find at times that your choices are limited by what is already available, but you may also find that you discover something unexpectedly useful.
Sometimes serendipitous discoveries are the best discoveries
Realising just how large these print-quality images were, meant that we could build a deep zoom functionality into our web feature – something we hadn’t really planned for when first developing the concept. It’s now a key feature of MoSB.

Similarly, your concept and content can evolve over time. We originally planned to have V&A objects peppered at random amongst the McQueen objects as a means of contextualising the designer’s reference points. However once our curators started suggesting historical objects, we suddenly realised that what we actually had were five key themes, and a major element of the site’s information architecture was born.

Get buy-in from your curators
While our visuals are stunning, we wouldn’t have anything like as good a site if it wasn’t for the work of our very dedicated curatorial team. MoSB features object captions that are exclusive to the site, in some cases featuring brand new research. They don’t appear in the exhibition or the book. It’s essential to work collaboratively with your curators, even if their busy schedules mean you sometimes have to be a bit flexible with the content deadlines you set.
A picture paints a thousand words
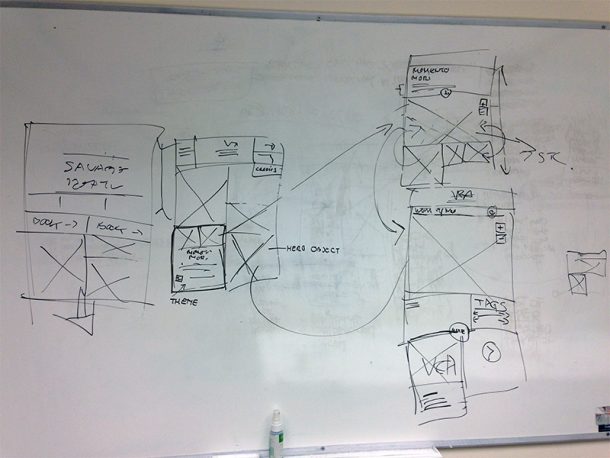
If you want that crucial buy-in from stakeholders, do it visually. People respond so much better to an image than to a description of a concept. Even wireframes, while useful to those who can read them, are no good for people who don’t usually work in digital media. If you need buy-in for your project, you need to give your stakeholders a picture of something that actually looks like a website.

Sticking up BVA’s designs were so useful for getting support from colleagues around the Museum as they passed by – even if they did make my desk space look a bit like a teenage goth’s bedroom walls.
And long before we got to the design stage, we shared examples of websites with a similar concept to that which we were aiming for. Being able to imagine their content in an existing format really helped to get our curators excited about the project and keen to work on it despite their other pressing commitments.
When it comes to external partners make sure they completely understand your needs
With a big, content heavy project like this, an external digital producer is a godsend. The excellent Jane Audas came on board from an early stage to help come up with the concept and title of the project, but from my perspective was invaluable during the build. We were able to split up the workload – Jane focussed on liaising with our designers and developers while I got busy project managing the content side of things. An experienced external pair of eyes is such an asset in a project like this, and two heads are certainly better than one when you have a matter of weeks in which to build a major exhibition’s flagship digital offering.
Speaking of our designers, we asked an awful lot from Bureau for Visual Affairs, and boy did they rise to the challenge. We knew the design and build of a web feature in four weeks was a big ask, but they were more than capable. Two things helped with this: firstly, I gathered up the vast majority of content before we tendered, meaning that the agency we chose could hit the ground running and not have any fruitless pauses while they waited for us to fill in the gaps.
Secondly, we made very good use of our kick-off meeting once Bureau for Visual Affairs had been appointed. We started by running through the V&A’s Technical Collaboration Guidelines, and ended with a brainstorming session during which we mapped out exactly how the web feature could work, nailing the user journey and ensuring that as our supplier, they knew exactly what we wanted.

If you are an agency tendering for work with a Museum, I highly recommend Kati’s recent blog post.
If you can have a CMS, do so, but stick to what you know
An example of the usefulness of our first brainstorming session with Bureau for Visual Affairs was their insistence that this web feature should be built with a CMS (Content Management System). Something that we had expected to be impossible in the time given.
A couple of options were presented to us, and Jane and I decided that building the site in WordPress was the way to go. We were both familiar with it as a platform and the V&A Digital Media team already has in house WordPress knowledge in the form of our excellent developers.
Having the CMS meant that I could get busy inputting all of the content, double and triple checking everything as I went, while Bureau for Visual Affairs got to grips with the design and technical build. It has also allowed me to easily make those inevitable post-launch tweaks.
You’ll be surprised what can be done on the fly
As shown by our four week build, you should never be discouraged by your tight deadlines, you’ll be surprised at what can be done in a very short space of time.
For example the videos featured in MoSB were first discussed on a Friday morning in January and filmed six days later. I was convinced I was setting myself up for very short shrift when sending out cheeky last minute emails to unsuspecting colleagues asking if they would agree to be filmed. In fact, I was overwhelmed by the positive response and almost all said yes – we even ended up nearly running out of time to film them all.
While there are things that I would have done differently with weeks to prepare, I am so pleased that we have a video element in MoSB, and incredibly grateful to our very tolerant members of staff who dealt with having a camera shoved in their face at very short notice with great deal of patience and grace.
The little things will be the ones that take you the longest
If you have a niggling voice in the back of your mind that a certain aspect of your project is going to be tricky, listen to it. That boring but necessary task can also be the most complicated one. Let’s just say I’m glad I started working on our About page early on.
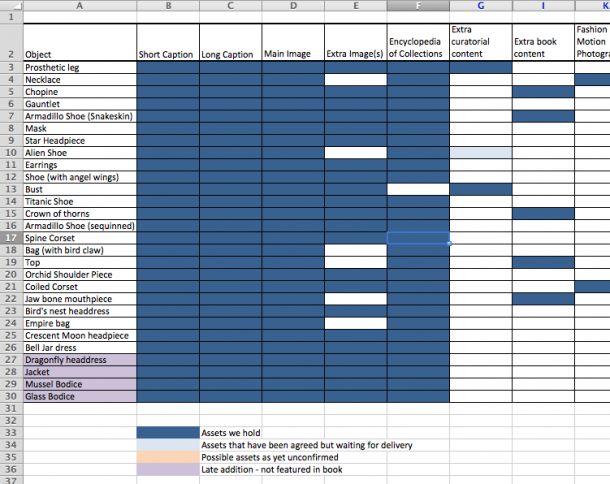
The beauty of spreadsheets
Probably an obvious one this, but I cannot stress enough the importance of keeping yourself organised. For me, that means spreadsheets, lots of spreadsheets.

The most useful spreadsheet for me had to be my content assets overview. No fancy formulas or formatting, just lots of columns and coloured boxes. This way I was able to see at a glance where I had gaps in my content that needed filling, what I was waiting for, and also what was on my content wish list. This sheet was also incredibly useful when Bureau for Visual Affairs came on board, helping them to quickly understand the scale of what they were building.
And now, my new favourite is my bug tracking sheet…
Know the difference between a flea and a cockroach
There will always be bugs. But when you’re trying to get a digital project launched, you have to be able to see the difference between something that is mildly annoying and can be fixed after you go live, and a massive deal breaker that renders your product unusable. When you’ve been living with the content for many months and have an idea in your head of how it should look, the difference between the former and the latter starts to get blurred. Remember to take a step back and try and see your project through fresh eyes.

Always do your washing up
No matter how pleased you are with a project, there’s always something you would have done differently. Always lessons you can learn. That’s why it’s crucial that you have a wash-up, review, retrospective, whatever you want to call it. And have it as soon as possible while the project is fresh in your mind. We launched MoSB at 3pm on a Thursday (a day ahead of schedule, because our developers quite rightly have a policy of no launches on a Friday) and we had our wash up at 10.30am the following day.

It’s been a few days now and The Museum of Savage Beauty has already received some fantastic feedback. The beauty of digital is that even if you are not lucky enough to grab one of the hottest exhibition tickets of the year, we’ve made sure that everyone gets a chance to learn more about Alexander McQueen and his incredible work.
*I should point out, that this blog post deals with my time project managing this web feature from a content perspective. I date this from mid-November 2014 when we had our first team meeting with the Savage Beauty curators, in which we started shaping exactly what MoSB would be and what content was required. Work had been done in the months prior to this by Jane Audas and Kati Price, developing the concept and pitching it to relevant stakeholders.




Well done! Empathy from across the pond. The value of your thoughtful management and prep for the stakeholders pitch couldn’t be stressed enough. Thanks for sharing your process.
Great post, thanks for that – and a lovely site.
Just to add that we’ve recently launched http://www.nam.ac.uk/waterloo200/ for the National Army Museum and during that process we built them a couple of custom tools to help them handle the content flow. I blogged about it here – http://www.thirty8.co.uk/2015/03/keeping-track-of-content-in-wordpress/ – would be interesting to hear your thoughts!
Very informative! Thank you for sharing.
Great post, thank you!