 Responsive design – making a website display in an optimal way for the user’s hardware – is something that had been on our radar for quite some time. After all, nobody enjoys looking at a full-size web page shrunk down to tiny scale on a small mobile screen!
Responsive design – making a website display in an optimal way for the user’s hardware – is something that had been on our radar for quite some time. After all, nobody enjoys looking at a full-size web page shrunk down to tiny scale on a small mobile screen!
Here is an outline of the initial release of the V&A website’s responsive display for mobile devices and how this works. This launched in July 2012.
Why do responsive design?
The use of mobile phones is increasing and has accelerated in recent years. People are now using them less for talking, and more about connecting via data. For example by July 2012, Ofcom reported four in ten (39%) UK adults now own a smartphone, a 12 percentage point increase on 2010, with 42% saying that their smartphone is the most important device for accessing the internet.
As well as phones, the number of people using other devices such as tablets is also growing fast.
The V&A web traffic stats show a corresponding trend, with mobile traffic to the site having doubled from around 7% in October 2011 to around 15% in October 2012, with some areas of the site such as the Visit Us section seeing 40% traffic from mobile.
One response in recent years to the social trend to mobile has been to provide apps. Many examples of this can be found in the sector. For an overview see Nancy Proctor’s Mobile Apps for Museums. Apps can do more things than mobile websites can at present, but are dependent not only on platform (Apple, Blackberry, Android, etc), but also version. In many ways they are reminiscent of CD-ROMS in the late 1980s/early 1990s. Both can do interesting and powerful things, but as platforms move on, there is a risk that they can date quickly and require a lot of technical resource to keep up.
The Old Way
Another historic approach to mobile has been to have a separate mobile site with only key content on it. This is easy to set up, but means usually managing and syncing content on two sites. This model is not easily scalable dealing with parallel sites. It can work if based upon a data-driven model. For example, the V&A released an example of a separate mobile site in January 2010, with a mobile version of Search the Collections (http://m.vam.ac.uk/collections/), which is a lightweight mobile display built using the same collections API data. Mobile users are redirected away from the main Search the Collections site using a technique known as “browser sniffing”. This requires us to maintain a list of browser/device names which should be redirected to the mobile domain—something of an arms race.
In fact, this approach came back to haunt us a few months later with the launch of the iPad whereby our browser sniffing was looking for all iOS devices (previously just the small screens of the iPod Touch and iPhone) and sending them all to the mobile site. We had to adjust our configuration such that iPad users now stay with the main Search the Collections experience instead of a stretched mobile version.
However, even when you have correctly matched the device to the appropriate site, you have to wonder why you are making these choices on behalf the user.
Responsive design is a logical extension of the mobile site model, but gives visitors all of your site, and then displays it to fit their device without them having to do anything. The website detects the characteristics of their device and automatically adjust. The same full, rich content is provided but optimised for the screen size and capability of the browser.
The concept here is a no-brainer. We want our web visitors to be able to easily use our site when mobile, whatever the device without forcing them to do anything. It’s the same page, the same domain and the same URL for everyone.
Here’s how we started doing it in July 2012. This post covers just the concept and initial usability design model. The technical implementation will be covered in a future post.
First steps for Frankenstein

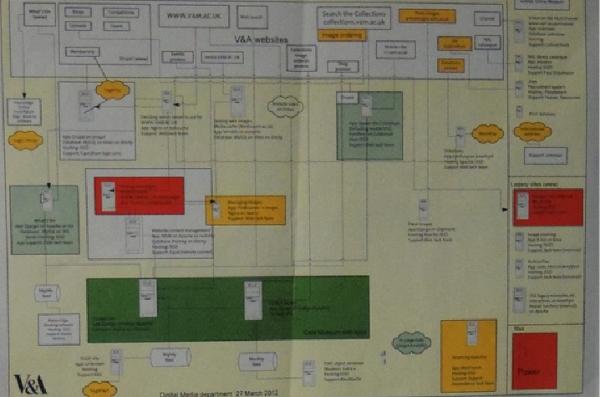
The V&A website, like many large websites, is a bit like Frankensteins monster. It’s a beast stitched togather from many different parts. (You can share the pain with the schematic on the left)
As well as articles, there are many transactional and interactive services such as buying tickets, searching, making a donation, signing up for Membership and so on.
Each of these is driven by one of several services, including some third party services, interconnected to form the whole site. Not all of these are under our direct control if we need to change the way they are displayed.
But, you have to start somewhere!
Our approach is to continuously develop our digital services, and to do this in small discrete releases. For the first release of our responsive design, we chose to tackle the general articles on the site. There are several thousand of these, which are all just one type of content, so by making the template for these responsive, we could get a big bang for the initial development buck.
Usability design – identifying what would help visitors
How many sizes do people need?
The first decision to make was how the display would change. This was relatively simple. The most important factor for readability is the size of the screen is. (There are issues of file size and connection speed, but these will be covered in a future post). We looked at the types of mobile devices on the market and used Google Analytics to look at the sizes of screens our vistors were actually using. It became obvious that there are only really three size ranges:
- Small screen devices – essentially mobile phones used to access the web
- Medium sized devices – more recent larger screen phones and mid range tablets (e.g. Samsung Galaxy)
- Large sized devices – Laptops, desktops and large tablets (mainly iPad)
So it was decided that three size ranges would exist: width 320 and below (small), width 320 – 640 (medium) and width 640 and above (large)
We assumed that although iPad and netbook are technically mobile devices, people using them would generally be expecting to see the full-size site, so we set the threshold for the largest size (640) well below the narrowest side of an iPad (768)
How does size affect the usability of the display?
We all know that navigating the web on a mobile phone can be a bit fiddly, especially if the links are small and you have big stubby fingers like me. Similarly, the text size can’t be too small, and having lots navigation clutter all over the page takes up space which is annoying. Scrolling past navigation is a pain. However, scrolling within the content itself is actually OK, especially with the rise of touch-screen devices like the iPhone. We also felt that while scrolling is fine, this only means vertically, not horizontally.
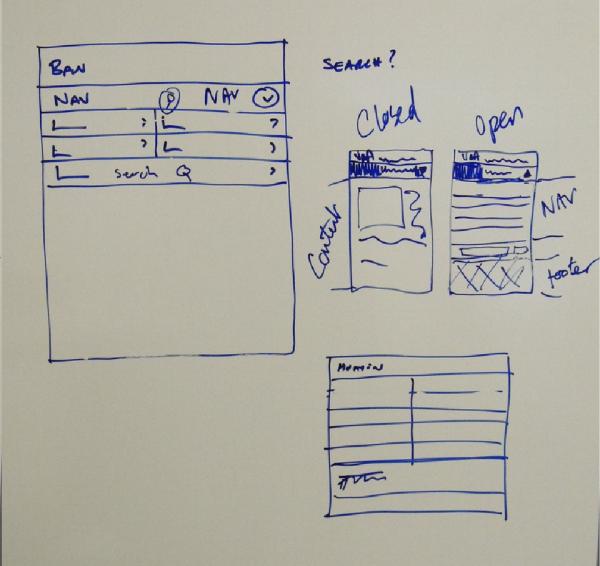
With the help of a whiteboard and a developer team huddle, we knocked about some usability design ideas, which eventually settled on a simple concept – users are typically in two modes: reading the page or using the controls – and that these don’t really happen at the same time
Our answer to this was simply to provide two display modes that supported these two types of user behaviour – a closed-navigation mode for reading the content, and a closed-content mode for using the navigation.
(see left for initial whiteboard draft)
In content mode, the main top navigation is collapsed giving people the largest amount of screen space to enjoy the content. Conversely, in navigation mode the content is hidden giving them the largest number of navigation options to be displayed on the screen as possible, to allow visual scanning.
We decided to use a single column for small screens, two columns for medium screens and the full 3 columns for the largest screen range
Once we had the basic usability concept designed with a wireframe (see scribble above), we then applied some visual design input. Our regular designer collaborator Az gave it a visual shake down and produced some guidance for the developers to follow.
Eventually, the designs looked like this…
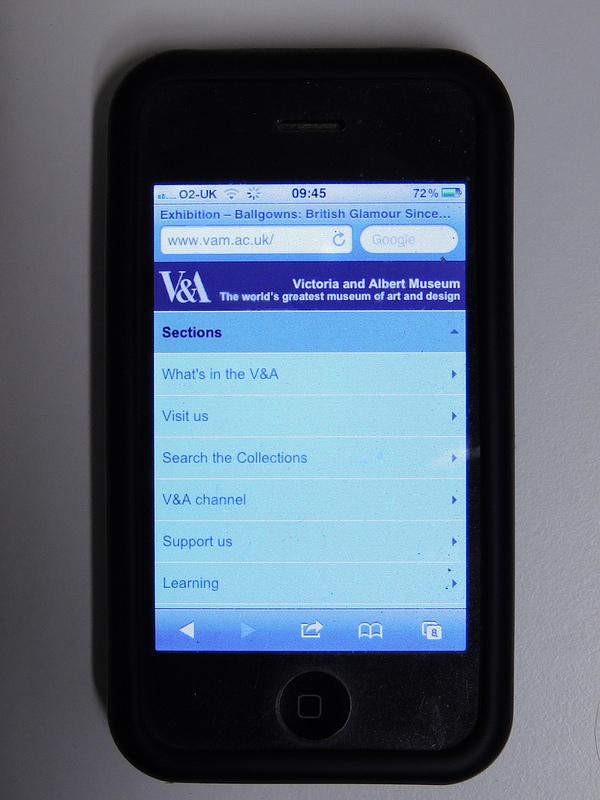
Small screen display in content mode (left) and navigation mode (right)
This takes the content from the page and redisplays it in a single column.


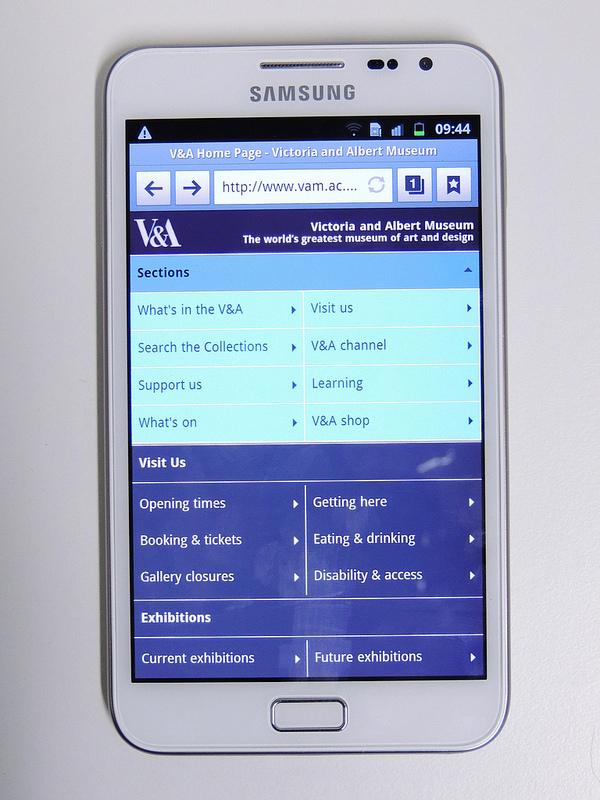
Medium screen display in content mode (left) and navigation mode (right)


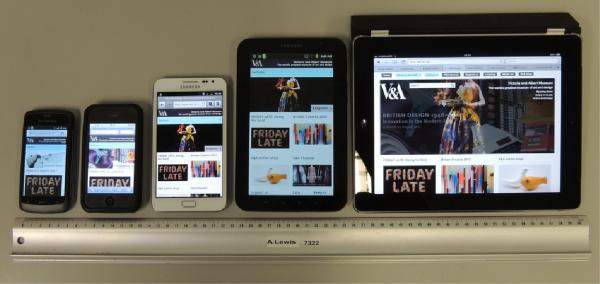
When you see the display adjusting itself to is where you really see how the design responds to gives users an optimised display for their device.
From left to right: Samsung Android phone, iPhone, Galaxy Note, Galaxy 7″ tablet, iPad
Content mode on various devices
Navigation mode on various devices
Note – the iPad is just displaying what used to be the only view (desktop), but which is now the largest of the three responsive design displays variants.
This went live on the 4th July 2012.
Credits:
Lead Developer: Rich Barrett-Small
Developers: Santino Puleio, Luca Carini
Visual design: Az Mohammad
Occasional interjections about user needs – Andrew Lewis
References:
Keith, Jeremy. Detection. 19 September 2011.
http://adactio.com/journal/4867/
Marcotte, Ethan. Responsive Web Design. 25 May 2010.
http://www.alistapart.com/articles/responsive-web-design/
http://www.abookapart.com/products/responsive-web-design/
http://stakeholders.ofcom.org.uk/market-data-research/market-data/communications-market-reports/cmr12/






Comments